Push уведомления в Google Chrome

Вот уже скоро как год назад, 15 апреля 2015 года, компания Google выпустила (тогда новую) 42-ю версию браузера Chrome, добавив ряд нововведений, таких как предустановка закладок на стартовую страницу браузера и поддержка Push API.
Новость была встречена холодно, попросту вообще никак, т.к. подробностей о том, как это всё устроено и как это работает не было, впрочем, это в стиле Google, выкатить что-то новое и ограничиться небольшим пресс-релизом.
Количество сайтов, которые просили подписаться на их уведомления, стало попадаться всё больше и больше. Я заинтересовался данной технологией и решил разобраться что да как, бегло пробежав по api, понял, что банально даже нет никакой документации. Ну что ж, путем набивания шишек, разберемся.
Я уверен, что данные push-уведомления, особенно в связке с web view, станут хорошим трендом и потеснят email рассылки и соц.сети. Какие плюсы: лаконичность, контролируемые уведомления, защита от спама, возможность персонализации, и что самое вкусное, так это отображение не только на desktop’е, но и на мобильном.
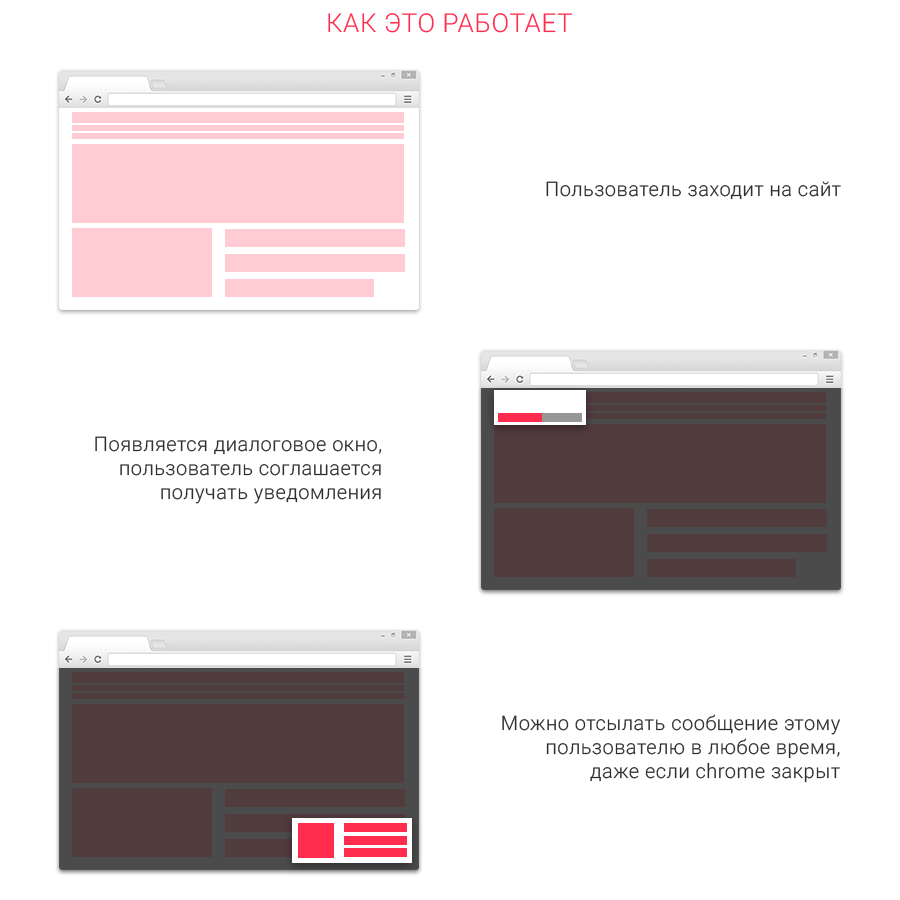
Итак, браузерные push-уведомления — это короткие сообщения от сайта пользователю. Они приходят на рабочий стол компьютера (Windows, OS X, Linux) или lockscreen Android-устройства даже если браузер полностью закрыт, или в трее, или на шторку уведомления/экрана блокировки android устройства, а если есть ещё и android wear, то и на часы.
Для подписки и получения рассылок не требуется установка каких-либо дополнительных плагинов, либо приложений.
Для подписки на push-уведомления нужно всего лишь разрешить получать уведомления от текущего сайта.
Мне не удалось проверить, но что-то мне подсказывает, что на IOS это не работает, т.к. apple отключил данную функцию для телефонов и планшетов.


Уникальным идентификатором пользователя является token, проще говоря — шифрованная строка. Токен будет уникален для каждого устройства, домена и ключа. “Привет” параноикам! Всё в порядке, утечка данных подписчиков технически невозможна. Правда тут небольшая проблема, перенести базу подписчиков с одного проекта на другой не получится по тем же причинам, всё уникально и зашифровано.
При получении уведомления в трее появляется “колокольчик” — это панель управления настройками уведомлений. В ней можно выставить “тихий час”, очистить список уведомлений, а также посмотреть все ваши подписки и отказаться от источников, которые вам больше не интересны. Такой формат удобен и является главной защитой пользователей Chrome от спама и нежелательной рекламы.
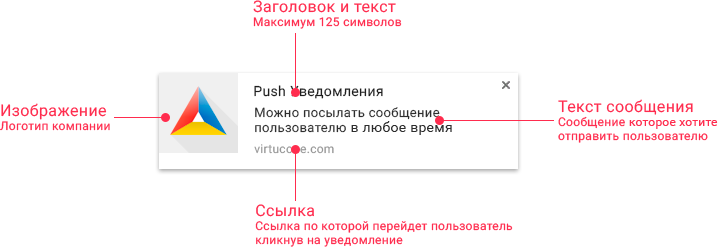
Но с другой стороны, в push-сообщение можно вставлять произвольную ссылку, хоть по заявлению она и зашифрована, при клике на сообщение всё равно откроется вкладка браузера с соответствующей страницей.
Теперь о грустном: для установки push на ваш сайт Google требует ssl-сертификат и, соответственно, перевод домена на https протокол. Впрочем, seo-активисты уже наверняка давно перевели свои сайты после сообщения о добавлении дополнительного ранга в выдаче “корпорацией бобра”. А вот для мелких сайтов это не совсем по силам и остаётся сидеть, копить деньжата и завидовать монстрам web’а.
В целом, процесс подключения почти такой же, как и Google Analytics — нужно вставить пару строк кода в шаблон сайта ну и подгрузить файл push.
Ну что ж, вот и всё. Впрочем, кому интересны детали и хочется пощупать руками — бегом к api. От себя же добавлю, что функциональность и конверсия сайта с этим чудом вырастет в разы. А если посмотреть на технологию web view для android, то как бы отпадает вообще весь смысл создания android приложения, когда можно всё решить и реализовать с помощью браузера.
Т.к. документация скупа на примеры и вообще больше вопросов, чем ответов, постараюсь начеркать по мере возможности пару туторов на эту тему.
Всем бобра!
Теги: Alert, chrome, dev, google, Push
